6. December 2011
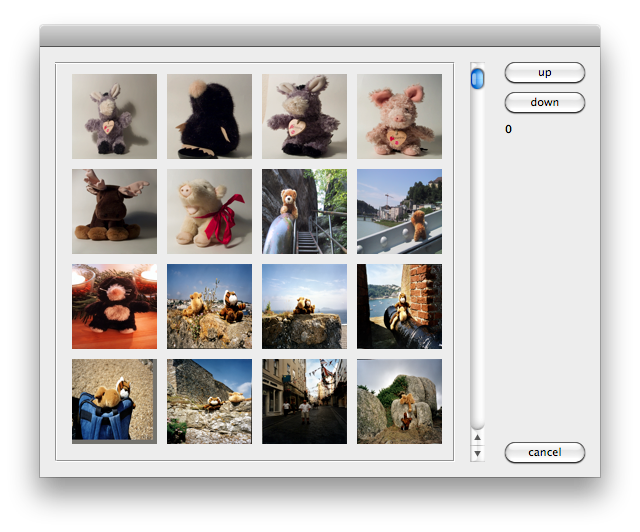
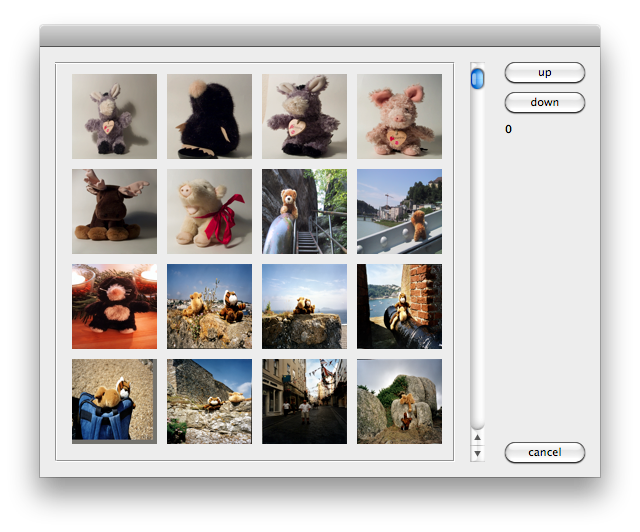
ScripUI Panel mit Scrollbars
ScriptUi gibt mächtige Werkzeuge zur Erstellung von Dialogen in InDesign an die Hand. Manche (d.h. “viele”) Details sind allerdings nicht ganz einfach einzusetzen.
Ein solches Detail sind Panels mit Scrollbar.

Wenn man danach googelt, bekommt man den Eindruck, dass ein paar schlaue Leute (Bob Stucky und Marc Autret sind wirklich schlaue Leute) das Problem für sich gelöst haben, aber keine Lust haben, jemand anderen an den Erkenntnissen teilhaben zu lassen.
Schade eigentlich
Es gibt also mal wieder eine Lücke zu füllen ;)
Dieses Script ist nicht mehr als eine Studie, es macht nichts Sinnvolles, aber es zeigt dem Interessierten zwei Ansätze, wie man ein scrollbares Panel in ScriptUI aufsetzen kann.
Die Kommentare im Script helfen hoffentlich beim Verständnis.
”,“teaser”:“ScriptUi gibt mächtige Werkzeuge zur Erstellung von Dialogen in InDesign an die Hand. Manche (d.h. “viele”) Details sind allerdings nicht ganz einfach einzusetzen.
Ein solches Detail sind Panels mit Scrollbar.

Der Sourcecode zum Online-Stöbern
main();
function main() {
var folder = Folder.selectDialog ("");
var files = folder.getFiles();
var imgs = new Array();
for (var n = 0; n < files.length; n++)
if (files[n].name.search(/jpg$/i) != -1)
imgs.push( files[n].fullName );
var sui_imgs = new Array();
for (var n = 0; n < imgs.length; n++)
sui_imgs.push( ScriptUI.newImage( imgs[n] ) );
var nr_of_rows = Math.floor( imgs.length / 4);
var dlg =
"dialog { \
orientation: 'row', \
alignChildren:['fill', 'fill'],\
pnl: Panel { preferredSize: [400,400], maximumSize: [400,400] }, \
scrl: Scrollbar { preferredSize: [20,400], minvalue: 0, maxvalue: "+ (nr_of_rows) + ", jumpdelta: 3, stepdelta: 1, value: 0 } \
btns_grp: Group { \
orientation: 'column', alignChildren: ['fill', 'top'], \
up: Button { text: 'up' }, \
down: Button { text: 'down' }, \
val: StaticText { text: '0' }, \
cancel: Button {text: 'cancel', alignment: ['fill', 'bottom'] } \
} \
}";
var w = new Window(dlg);
// Die IconButtons erzeugen
var zeile, n = 0;
var img_btns = new Array();
for ( var y = 0; y < 4; y++) {
zeile = w.pnl.add("group");
zeile.orientation = "row";
for ( var x = 0; x < 4; x++) {
img_btns.push( zeile.add("iconButton",[undefined, undefined, 85, 85]) );
//~ img_btns[n].ix = n; // index merken
//~ img_btns[n].onDraw = function( state ) {
//~ this.graphics.drawImage( sui_imgs[this.ix], 0, 0, 85, 85);
//~ }
n++;
}
}
// Die Buttons für Rauf und Runter
var shift = 0;
fill_imgs( shift );
w.btns_grp.up.onClick = function () {
shift = (shift > 0) ? shift-1 : 0;
fill_imgs(shift);
w.scrl.value = shift;
}
w.btns_grp.down.onClick = function () {
shift++ ;
fill_imgs(shift);
w.scrl.value = shift;
}
// Die Scrollbar
w.scrl.onChange = function() {
shift = Math.round(this.value);
this.value = shift;
this.window.btns_grp.val.text = shift;
fill_imgs(shift);
}
w.show();
alert( w.result );
function fill_imgs( shift ) {
var btn_index, img_index;
for ( var y = 0; y < 4; y++) {
for (var x = 0; x < 4 ; x++) {
btn_index = y * 4 + x;
img_index = shift * 4 + btn_index;
if (img_index < imgs.length) {
img_btns[ btn_index ].image = sui_imgs[ img_index ];
//~ img_btns[ btn_index ].ix = img_index;
//~ img_btns[ btn_index ].onDraw = function( state ) {
//~ this.graphics.drawImage( sui_imgs[this.ix], 0, 0, 85, 85);
//~ }
img_btns[ btn_index ].asset = imgs[ img_index ];
img_btns[ btn_index ].visible = true;
img_btns[ btn_index ].onClick = function () {
this.window.result = this.asset;
this.window.close();
}
} else {
img_btns[ btn_index ].visible = false;
}
}
}
}
}